ペット見守りシステム構築日記①】Arduinoでエアコン操作してみた
ペット飼い主の憂鬱
暑い日が続いていますね。
我が家は共働きなので、うちの愛犬は平日は家で留守番をさせています。
いつもクーラーを26度設定でONしてから家を出ていますが、
「クーラーが壊れて室温が高くなっていたらどうしよう」
「停電でクーラーが切れてしまったらどうしよう」
など、飼い主には心配のつきない季節です。
最近はスマート家電などで、外出先から室温の確認、エアコンのON、OFFができるものも出ていますが、すぐに買い替えよう!というわけには行きません。
そこで、Arduinoで自作しちゃえ!ヽ(# `Д´)ノムキー!!
ということで作ってみた記録です。
材料
Arduinoエントリーキット
線やセンサーが色々セットになっているスターターキットをAmazonでポチリ。
全部使用するわけではないのですが、とりあえずarduinoで遊んでみたかったので購入。
【参考サイト】Arduino入門 (全12回) - プログラミングならドットインストール
こちらでお勉強できます。
それ以外に必要なもの
赤外線LED:OSI5LA5113A (秋月)
赤外線リモコン受信モジュール:OSRB38C9AA (秋月)
抵抗 47Ω (秋月)
【参考サイト】Arduinoでリモコン作成
こちらのブログを参考に、全く同じ部品を秋月で購入し使わせて頂きました。
これでそろいました。

作ってみる
リモコン作成
エアコンのリモコンから出ている赤外線を読み取って、同じ信号をarduinoからエアコンに発信することで、実装します。
【参考サイト】Arduinoでリモコン作成
エアコン操作は先ほどのブログに載っていた回路図、ソースを拝借して、カスタマイズしました。ありがとうございます。
温度計測
これに室温を測るための温度センサーを繋げて回路図はこんな感じ。

右から赤外線LED(OSI5LA5113A)、赤外線リモコン受信モジュール(OSRB38C9AA )、温度センサ(LM35DZ)となります。
配線がヘタクソなのはご愛嬌ということで。。。
Arduinoソース
リモコンの信号の配列を変数に格納しようとしてはまりました。
「大きい配列を用意するとプログラムが停止する可能性がある。」と参考サイトにも書いてありましたが、コンパイルは通るのに実際は動いていないという状態だったため、気づくのにかなり時間がかかってしまいました。
PROGMEMを使用し、SRAMのかわりにFlashメモリ(プログラム領域)へデータを格納することで正常に動作するようになりました。
【参考サイト】
http://www.musashinodenpa.com/arduino/ref/index.php?f=0&pos=1824
ソースはこんな感じ。
完成!!
まとめ
抵抗の色ってそういう意味があったんだ!レベルの回路の知識ゼロの僕でも簡単にこんなんできるなんて!超楽しい!
次回は外出先からArduinoを操作するためのこと書いてみます。
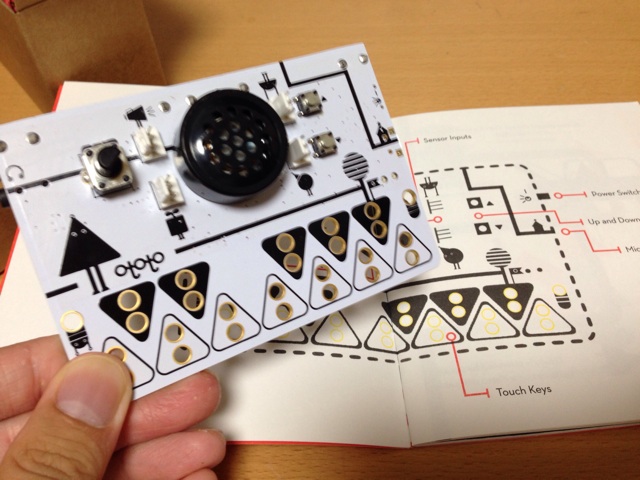
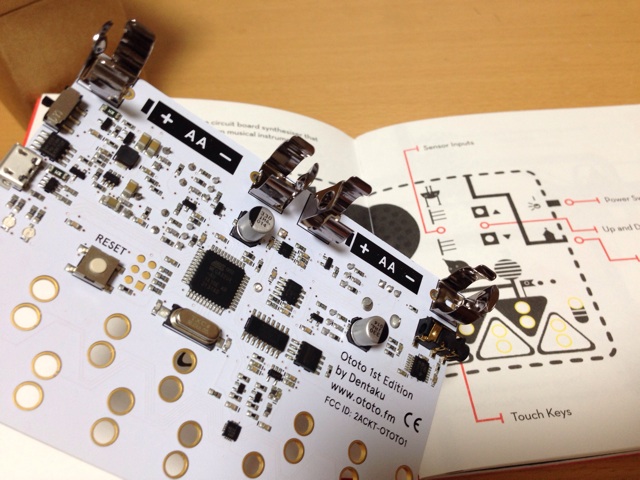
つなげたモノを何でも楽器にするシンセ「Ototo」が届いたので遊んでみた
昨日待ちに待ってたOtotoが届きましたよ!
Ototoとは
開封の義





早速鳴らしてみる
まとめ
HTML5 Japan Cupに「PetTime」というWebサービスを応募しました
HTML5 Japan Cupに応募したので、一応ブログにも書いとこう。
【PetTime -ぺっとたいむ-】
・サイトURL
・応募ページ
https://5jcup.org/works/53b169256bb223aa5c00142e
(※以下、上記ページのコピペです)
ブラウザから自宅のペットとビデオチャットできるWebサービスです。
インストール不要、ブラウザのみで使用できます。
使い方はログインし、自宅のPCと外出先のPCでそれぞれ通話ページを開くだけ!
自動的に自宅とビデオチャットが始まります。
また、自宅のペットから飼い主のあなたに発信することができます。
ペットが「ワン」と吠えると、あなたのTwitterアカウントにDMが届きます。 (PCのマイクで一定以上の音を拾った場合に通知されます。)
DMに記載されているリンクをクリックすることで、ビデオチャットが開始されます。
使用技術
- WebRTC(ビデオチャット)
- Skyway(WebRTCを簡単に使用するAPI)
- Web Audio API(ペットの声で発信)
- FuelPHP(サーバサイド)
- Heroku(公開サーバ)
- Opauth(Twitter認証に使用したライブラリ)
感想
今回使用したWebRTCは、現状はChrome(iOSを除く)およびFirefoxのみ対応してます。
スマホから見たいよ!ってのがすごくあるんだけど、iPhoneからはまだムリ。。。
appleさんお願いします!
そして、こんな簡易なサービスを作るのにもまだまだ時間がかかりすぎる。
特に今回は、SkywayとかTwitterとか特定のドメインじゃないと動かないやつの実装をするのに、いちいちgitでpushして、Heroku上で確認とかやってしまったので、超非効率でした。どうするのが正解だったんだろう。
もっとサクサク作れるようになりたい。
HerokuがPHPに正式対応したのでFuelPHP動かしてみた
これまでHerokuでPHPの設定をいじるにはbuildpackという仕組みを使っていましたが、必要なくなりました。
操作手順を一通りメモ。
環境構築手順
1.fuelphpのプロジェクト作成
oil create [プロジェクト名]
2.gitで管理するために
不要なものを削除
rm -rf .git .gitmodules *.md docs fuel/core fuel/packages
削除したコアファイルをサブモジュールとして追加
git submodule add git://github.com/fuel/core.git fuel/core
git submodule add git://github.com/fuel/oil.git fuel/packages/oil
git submodule add git://github.com/fuel/auth.git fuel/packages/auth
git submodule add git://github.com/fuel/parser.git fuel/packages/parser
git submodule add git://github.com/fuel/orm.git fuel/packages/orm
git submodule add git://github.com/fuel/email.git fuel/packages/email
3. .gitignoreを編集
/composer.lockの行を削除
これをしないとherokuにpushしたときに、次のエラーが出てしまいます。
Your composer.json specifies dependencies, but no composer.lock was found, please check it into your repository along with composer.json!
4.Procfileの作成
ルートにファイル名Procfileを作成。apacheかNginXかと、Document Rootが指定できます。
web: vendor/bin/heroku-php-apache2 public/
参考:https://devcenter.heroku.com/articles/custom-php-settings#setting-the-document-root
5.composer.json
ルートにこのファイルがあれば、herokuがPHPを使用すると判断します。
mbstringなどの拡張もここで指定できます。
FuelPHPのプロジェクトには最初からルートにcomposer.jsonが配置されているので、そのまま使用します。
ここでハマってしまったのですが、push時にはエラーにならないのですが、webからアクセスをするとApplication Errorで何も表示されませんでした。
heroku logsでログを確認するとbash: vendor/bin/heroku-php-apache2: No such file or directoryとエラーが出ており、herokuのプロセス自体が起動していませんでした。
Procfileを使用する場合はそのままでは動かずcomposer.jsonを書き換える必要がありました。
公式のドキュメントをよく読むとvendor/binのパスはheroku側でComposerにて設定されているそうで、composer.jsonにconfigの項があると、これが上書きされてしまうみたいです。(Symfonyとかも同じ現象になるみたい)
下記のbin-dirの設定を追記することで解決!
"config": {
"bin-dir": "vendor/bin",
"vendor-dir": "fuel/vendor"
},
参考:https://devcenter.heroku.com/articles/php-support
6.herokuにcommit & push
heroku openでfuelPHPのスタートページが表示されれば完了!
まとめ
今回は超時間がかかってしまいましたが、次回からはさくっとfuelPHPの環境が構築できそうです。
参考サイト
http://kayakuguri.github.io/blog/2014/06/11/heroku-php/
http://qiita.com/L_e_k_o/items/956bd92645769dece5e7
関連する記事
ビジュアルコーディング練習日記001〜ランダムに線を引く〜
fladdictさんのブログを読んで触発されたので、今さらながらprocessingを触ってみてます。
頭に思い描いた動きを、すぐにコードにできるようになりたい。
とりあえず、以前購入していたProcessingでアートしよう!な本が家に転がりっぱなしだったので、これをやってみます。
体系的にアートの勉強。いいじゃないですか。

ジェネラティブ・アート -Processingによる実践ガイド
- 作者: Matt Pearson,久保田晃弘,沖啓介
- 出版社/メーカー: ビー・エヌ・エヌ新社
- 発売日: 2012/12/21
- メディア: 単行本(ソフトカバー)
- クリック: 9回
- この商品を含むブログ (7件) を見る
まず、ランダム性を操る術を身につける。
世の中には完全にランダムなものはほとんど無いそうです。
ランダムの中に垣間見える法則、数学って美しい。
まずは完全なランダム
ランダムな数を加算
パーリンノイズを使用
サインの3乗+パーリンノイズ
乱数の5乗
単純に線を引くだけでも、奥が深い。
毎日短時間でも練習を続けたいと思います。
自分の結婚式に写真投稿サイト作ってみた話。
私事ですが3月末に結婚式を挙げました。
概要


使用した技術・ツールなど
サーバサイド
FuelPHP
まずはフレームワーク。イケてるPHPerが使うフレームワークと聞いて選定。
PHP5.3〜対応、軽くてシンプルなのがウリです。
シンプルといいつつ、DB操作のクラスの機能は充実してて、SQLを意識しなくても簡単にデータの取得、保存などができました。便利!
今回のような単純な掲示板サイトを作るには充分すぎます。
メソッドチェーンを使った書き方とか、流行りな感じで書けます。
Heroku
Amazon S3
フロントエンド
Sass + Compass
SassはCSSメタ言語の1つです。コンパイルしてcssファイルを生成でき、通常のcssには無い便利な機能が使えます。(変数、関数etc)
CompassはSassを更に便利に使うフレームワークです。
Compassを使うと、クロスブラウザ対応した角丸や透明度などが1行でかけてしまいます。
こんな感じで。
@import "compass";
p{
@include inline-block; @include box-shadow( 0,0,10px,#a82f34);
@include opacity(.5);
}
実装時はPreprosというGUI付きのコンパイラを使いました。
無料でwinもmacも対応しています。
ファイルを追加しておけば、自動的にコンパイルしてくれます。PCに直接sassやcompassを入れる必要も無く、オプションもGUI上で設定できるため、Sass導入の際に役に立ちます。
File APIとCanvasを使った投稿フォーム
今回の投稿サイトはスマホでの利用を想定しています。
スマホで撮影した2MB近い画像を、3G回線でアップロードするにはムリがあるので、HTML5のFile APIとCanvasを利用してクライアント側で画像のリサイズを行っていました。
改めて記事にしたいと思いますが、iOSで画像が潰れるバグや、jsでcanvasをbase64エンコードするときに ブラウザが落ちるといった不具合に遭遇し、なかなか一筋縄では行きませんでした。
やはりスマホのWebアプリってしんどい。
Unity
投稿画像をサーバから取得して、プロジェクターに投影するためのビューワーをUnityで作成しました。
GUI上で3D空間上の位置を調整できるので、さくっと3Dコンテンツが作れます。
無料版でもWin用、Mac用のネイティブアプリを書き出せるので、Mac用に書き出したものをMac Book Pro上で起動し、会場のプロジェクターに映しました。
解像度の設定画面があるので、プロジェクターに接続した際もトラブルなくできました。
もうすぐUnity5が出ますね!楽しみ!
テスト
BrowserStack
マルチブラウザのテストに使ったWebサービス。BrowserStackのサーバ上で動いているエミュレーターをブラウザ越しに操作できるというサービスです。
これでAndroidの端末の動作確認をやりました。
ただしあくまでもエミュレーター。実機でのテストが一番です。直前で自分のiPhone4実機でテストしてはじめて、前述のcanvasをbase64化する処理のところでブラウザが落ちてしまうという現象に気が付きました。
反省とまとめ
キモだったブラウザから写真投稿のところですが、HTML5で実装されている画像処理が汚く、さらにブラウザが落ちないギリギリまで画像サイズを落としているので、かなり画像が荒く、ジャギジャギになってしまいました。iPhoneからだとちょっと見るに耐えなかったかな。。。事前の検証が大事だと痛感しました。
とはいえゲストが悪ノリで写真を何枚も投稿してくれたり、とか少しでも楽しめて頂けたようでよかった!
プライベートの時間だけでこういうの作るとすごい時間がかかってしまいました。1日でなんか作って公開してる人とかほんと尊敬します。もっと早くホイホイっと作れるようになりたい。
さて人生の一大イベントも無事?終えることができました。これからも精進して参りますので、何卒よろしくお願いします(←固い)
vagrant1.5でrubyのエラー
今年のGWは、タイトルの通りの現象に悩まされて過ぎ去りました。 しかも記事を公開し忘れて5月もはや終わり。。。
vagrant+chefで環境構築するのがオサレだときいたので試してみていたのですが、 vagrant initコマンドでエラー。超序盤で躓きました。 エラーはこんなの。
$ vagrant init
/Applications/Vagrant/embedded/gems/gems/vagrant-1.5.4/lib/vagrant/util/platform.rb:124:in `downcase': invalid byte sequence in Windows-31J (ArgumentError)
from /Applications/Vagrant/embedded/gems/gems/vagrant-1.5.4/lib/vagrant/util/platform.rb:124:in `block (2 levels) in fs_real_path'
from /Applications/Vagrant/embedded/gems/gems/vagrant-1.5.4/lib/vagrant/util/platform.rb:123:in `each'
from /Applications/Vagrant/embedded/gems/gems/vagrant-1.5.4/lib/vagrant/util/platform.rb:123:in `block in fs_real_path'
from /Applications/Vagrant/embedded/gems/gems/vagrant-1.5.4/lib/vagrant/util/platform.rb:122:in `each'
from /Applications/Vagrant/embedded/gems/gems/vagrant-1.5.4/lib/vagrant/util/platform.rb:122:in `fs_real_path'
from /Applications/Vagrant/embedded/gems/gems/vagrant-1.5.4/lib/vagrant/environment.rb:119:in `initialize'
from /Applications/Vagrant/bin/../embedded/gems/gems/vagrant-1.5.4/bin/vagrant:155:in `new'
from /Applications/Vagrant/bin/../embedded/gems/gems/vagrant-1.5.4/bin/vagrant:155:in `'
macに入れてるrubyのバージョンが悪いんだと踏んで、rbenvで色んなバージョンのrubyを入れてみましたが、 結局エラーは消えず。。。 vagrantのバージョンを古い1.3.5にしてみると動きましたが、1.5以上じゃないと、berkshelfというchefを便利に使うツールが対応していない!
結局問題のplatform.rbにデバッグコードを入れて、原因を探ってみると、カレントディレクトリのパスを取得するところでルートにマルチバイトのディレクトリ名があったのが原因でした
$ ls / Applications CoreSyncInstall.log Developer Library Network System Users Volumes bin cores dev etc home mach_kernel net nullnull opt private sbin tmp usr var 繝ヲ繝シ繧オ繧吶?繧ケ繧吶き繧吶う繝医y縺ィ諠??ア 【コイツ!!】
実際は/Library/Documentation/User Guides and Information.localizedへのショートカットでした。 Finderで見ると「ユーザーズガイドと情報」。 こんなもん置いた覚えないんだけど、 mac買ったときからずっとあったのか??
とりあえず、このディレクトリを移動させると無事動きました。 僕のGW返せ!
