はてなブログのカスタマイズが予想外に簡単だった件
育児・育犬ブログを作ってみた
もともとFC2でやっていた育犬ブログをはてなブログに移行しました。
もともとFC2でやっていたのはカスタマイズできる範囲が広いから。
しかし、公式iOSアプリの使いにくさなど不満点がけっこうあったので、移行を決めました。
移行先候補だったサービス
カスタマイズ性重視だったので、以下のサービスを考えていました。
wordpress
メリット:wordpress使えるサーバ契約すれば、自作テーマ作るなり煮るなり焼くなり、どうにでもできる。
デメリット:月額が発生する。
tumblr
メリット:無料でカスタマイズできて、固定ページや独自ドメインも無料!とにかく無料!
デメリット:コメント欄がデフォルトでついていない。Disqusとかいうプラグインがあるみたいだけど、何となくSNSログインが前提ぽくて元々のブログ読者のワンコ飼主さんたちには嫌われそう。
はてなブログに決定した理由
テンプレートタグを覚えなくていい!
wordpress、tumblr、FC2もそうなのですが、HTMLを編集できるため1からテンプレートを作るとなると、各サービスが独自に定義しているテンプレートタグを学習する必要がありました。
はてなブログでは、割りきってHTMLの変更は不可(ヘッダの下、記事の後など部分的に挿入することは可能)なので、テンプレートのタグを覚えずCSSのカスタマイズのみで済んでしまいます。
土台が用意されている
カスタマイズしやすいよう、シンプルな土台がgithubで提供されています。
Hatena-Blog-Themes/boilerplate at master · hatena/Hatena-Blog-Themes · GitHub
こいつをささっと自分好みに直すだけでOK!
まとめ
- オリジナルのテーマでブログがやりたい!
- でもwordpressのカスタマイズとか、面倒なものはやりたくない!
そんな人は、はてなブログでさくっと見た目だけいじるのがオススメです。
FuelPHPプロジェクト作成してHerokuで公開するシェルを作りました。
タイトルが全てです。
FuelPHPプロジェクト作成してHerokuで公開するシェルを作りました。
sp-ice/createHerokuFuelApp · GitHub
処理内容は以前の記事で書いたものです。
HerokuがPHPに正式対応したのでFuelPHP動かしてみた - SPICY SPACE BLOG
あとは、vagrant + chefでローカル環境も一緒にたてれるようにしたいなぁ。
レッドハッカソン広島に参加してきました
前々からエンジニアとして一度行ってみたかったハッカソン。広島で開催されるとのことで、参加してきました。


内容

結果

まとめ
内容的には開発よりアイデアソン寄りでしたが、他業種の方とアイデア出しができて、普段と違った視点で見れて面白かったです。
今回はモックしか作れませんでしたが、今度はガッツリ開発したい!
File APIとCanvasで画像をリサイズしてアップロード
以前自分の結婚式のために作った画像投稿サイトで、クライアント側で画像のリサイズを行う投稿フォームを作ったときのことを書きます。
自分の結婚式に写真投稿サイト作ってみた話。 - SPICY SPACE BLOG
HTMLで画像投稿する必要性
結婚式の来場者に、式中の写真をスマホから投稿してもらうサイトなので、
スマホで撮影した2MB近い画像を、3G回線でアップロードするにはムリがあります。
かといって撮った写真を別アプリでリサイズしてからアップして下さいっていうのはユーザーに負担をかけすぎなのでナシ。
そもそもスマホアプリとして作るというのも検討しましたが、iOSの場合、アプリを一般公開しないといけないですし、まぁ結婚式の準備と平行してiOS、Android両対応のアプリを作る余裕は全くありませんでした(笑)
ということで、Webサイト上でスマホの写真をリサイズする必要がありました。
実装方法
スマホのブラウザでファイルのアップロード
iOS6以降、Android2.2以降で<input type="file">でカメラの起動 or カメラロールの写真選択が可能となっています。
FileAPI
HTML5 では、File APIを介してローカルファイルにアクセスできます。
<input type="file">で指定した画像ファイルを読み込んで処理することが可能です。
参考サイト:JavaScript でのローカル ファイルの読み込み - HTML5 Rocks
ブラウザ対応状況は2014年9月時点でこんな感じです。
引用サイト:ファイル アクセス - HTML5 Rocks
今回の実装
- <input type="file">のchangeイベントを登録。
- 写真がアップされたら、写真のEXIF情報からOrientation(回転)情報を取得、スマホで撮った写真が正しい向きになるよう調整。
- 取得した写真をリサイズしてcanvasに描画。
- canvas上の描画データをbase64エンコードし、<input type="hidden">でテキストとしてフォーム送信。
実際の動きはコチラをご覧下さい。
http://da20140329.herokuapp.com/snap/post
ぶつかった問題
すんなりうまく行くことなんて無いのが世の常です。。。
問題① iOSで画像が潰れるバグ
こちらのサイトで詳細に説明されています。
iOSの制限として、2Mピクセルを超えるJPEG画像はサブサンプルの対象となり、情報が間引かれてしまいます。
この画像をCanvasに対してdrawImageなどしてリサイズする場合、不都合が起きます。サブサンプルされる場合とされない画像で描画の結果が異なってしまいます。
回避策として、一旦小さなCanvasに元画像の一部をコピーし、それを張り合わせて対象のCanvasにdrawImageすることで対応しました。またその際、サブサンプルされている画像とそうでないものを描画結果から判別し、サブサンプルされているものには縮尺を補正してあげるようにしています。
引用サイト:iOS6でメガピクセル画像をCanvasに描画するとおかしくなってしまう件と、その対処 - snippets from shinichitomita’s journal
なんとこの現象を回避するためのライブラリ「ios-imagefile-megapixel」を公開してくださっていたので、今回利用させて頂きました。
問題② canvasのリサイズが汚い
今回、canvasのリサイズは問題①で使用したライブラリ「ios-imagefile-megapixel」が受け持ってくれていたのですが、
drawImageメソッドで幅、高さを指定することで実現しています。
context.drawImage(image, dx, dy, dw, dh)
このリサイズの結果が汚い!↓の記事に画像の比較がありますが、canvasの画像処理はそんなに性能がよくありません。
参考サイト:琴線探査: HTML5 Canvasで画像のリサイズするならコレ!「JS-Image-Resizer」
こちらの記事の中で紹介されている「JS-Image-Resizer」も試してみたかったのですが、問題①対策のライブラリとマージする時間がなかったため、諦めました。。。
通常のcanvasでのリサイズよりかなりキレイな仕上がりになるようです。
問題③ canvasの描画データをbase64エンコードするときに ブラウザが落ちる
機種変前に使用していたiPhone4が手元にあったので、こちらで試してみたところ、ブラウザが落ちてしまいました。
どこで落ちているのか、少しずつコメントアウトしながら検証した結果、
var imgData = resCanvas1.toDataURL();
↑ここでした。toDataURLはcanvasで描画したデータを、Base64エンコードした文字列で取得するメソッドです。
ここのjsの処理がiPhone4のスペックでは足りないようです。
結婚式に来ていただくゲストに「このサイト、落ちちゃうんだけど…^^;」なんて言わせたくありません…
iPhone4ならもしかしてまだ使っている人もいるかも、Androidの古い機種はもっとスペック低いんじゃないか…という心配から、
せめてiPhone4で落ちない程度の画像サイズにするという結論に至りました。
その結果、300✕400に収まる画像サイズまで落として描画することにしました。ただでさえcanvasのリサイズで汚くなっているのに、このサイズはRetinaディスプレイで見るともう悲惨です。
ここは本当に妥協してしまったので、もう少し対応機種を絞れば良かったかなぁというのが反省点です。
まとめ
なんとか無理矢理使ってみたけど問題は山積みです。
現状では、フォーム投稿時のサムネイルに使う程度なら有用かと思います。
どうしてもスマホからWebで画像アップロードするときは、対応機種を絞ればこの方法でも行けそうです。
それにしても画像を投稿するコンテンツはどう考えてもネイティブアプリで作った方がいいですね。リサイズなんて当たり前にできますし、アプリをインストールする敷居もどんどん下がってますしね。
【ペット見守りシステム開発日記②】JavaScriptでArduinoとシリアル通信
前回までのあらすじ
ペット見守りシステム構築日記①】Arduinoでエアコン操作してみた - SPICY SPACE BLOG
外出先からArduinoを操作するには
jsとarduinoの橋渡し
ライブラリを使いました。
「Serialport-server」はWebSocketでjsからシリアル通信の橋渡しをしてくれる仮想サーバーです。
こんな便利なもの作ってくれている人がいるなんて!しかもgemでインストールできるようにしてくれてるなんて!すばらしい。
gem install serialport-serverでmacなら一発でインストールできるはず、と書いてあったんですが、
OS X 10.9だとERROR: Failed to build gem native extensionのエラーが発生してしまいました。Apple Developerサイトから「Command Line Tools (OS X Mavericks) for Xcode」をインストールすることで、無事インストールできました。
インストールできたら、serialport-server /dev/tty.デバイス名を実行することでサーバを起動できます。
デバイス名はArduino IDEのツール->シリアルボードから確認できます。

js側のソースはこんな感じ
できました!
とりあえず、ローカルPCのブラウザからエアコンON/OFFができるようになりました
arduinoでエアコンON/OFFでけたー。これで夏に愛犬を留守番させるのもすこし安心。
まとめ
すごい人が作ったツールはすごい(当たり前)
次回は外出先からの操作の実装!
ペット見守りシステム構築日記①】Arduinoでエアコン操作してみた
ペット飼い主の憂鬱
暑い日が続いていますね。
我が家は共働きなので、うちの愛犬は平日は家で留守番をさせています。
いつもクーラーを26度設定でONしてから家を出ていますが、
「クーラーが壊れて室温が高くなっていたらどうしよう」
「停電でクーラーが切れてしまったらどうしよう」
など、飼い主には心配のつきない季節です。
最近はスマート家電などで、外出先から室温の確認、エアコンのON、OFFができるものも出ていますが、すぐに買い替えよう!というわけには行きません。
そこで、Arduinoで自作しちゃえ!ヽ(# `Д´)ノムキー!!
ということで作ってみた記録です。
材料
Arduinoエントリーキット
線やセンサーが色々セットになっているスターターキットをAmazonでポチリ。
全部使用するわけではないのですが、とりあえずarduinoで遊んでみたかったので購入。
【参考サイト】Arduino入門 (全12回) - プログラミングならドットインストール
こちらでお勉強できます。
それ以外に必要なもの
赤外線LED:OSI5LA5113A (秋月)
赤外線リモコン受信モジュール:OSRB38C9AA (秋月)
抵抗 47Ω (秋月)
【参考サイト】Arduinoでリモコン作成
こちらのブログを参考に、全く同じ部品を秋月で購入し使わせて頂きました。
これでそろいました。

作ってみる
リモコン作成
エアコンのリモコンから出ている赤外線を読み取って、同じ信号をarduinoからエアコンに発信することで、実装します。
【参考サイト】Arduinoでリモコン作成
エアコン操作は先ほどのブログに載っていた回路図、ソースを拝借して、カスタマイズしました。ありがとうございます。
温度計測
これに室温を測るための温度センサーを繋げて回路図はこんな感じ。

右から赤外線LED(OSI5LA5113A)、赤外線リモコン受信モジュール(OSRB38C9AA )、温度センサ(LM35DZ)となります。
配線がヘタクソなのはご愛嬌ということで。。。
Arduinoソース
リモコンの信号の配列を変数に格納しようとしてはまりました。
「大きい配列を用意するとプログラムが停止する可能性がある。」と参考サイトにも書いてありましたが、コンパイルは通るのに実際は動いていないという状態だったため、気づくのにかなり時間がかかってしまいました。
PROGMEMを使用し、SRAMのかわりにFlashメモリ(プログラム領域)へデータを格納することで正常に動作するようになりました。
【参考サイト】
http://www.musashinodenpa.com/arduino/ref/index.php?f=0&pos=1824
ソースはこんな感じ。
完成!!
まとめ
抵抗の色ってそういう意味があったんだ!レベルの回路の知識ゼロの僕でも簡単にこんなんできるなんて!超楽しい!
次回は外出先からArduinoを操作するためのこと書いてみます。
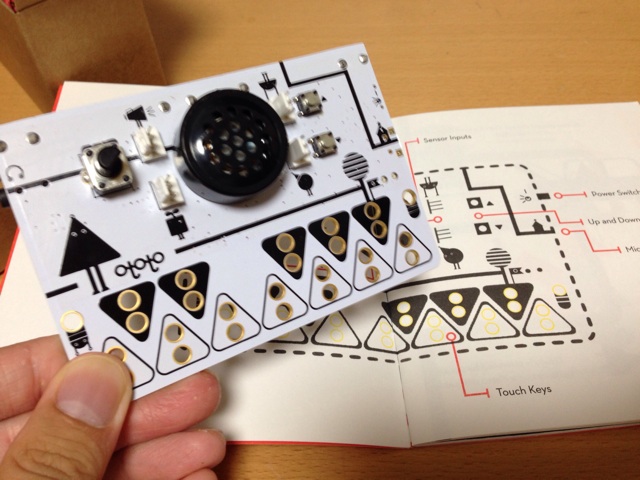
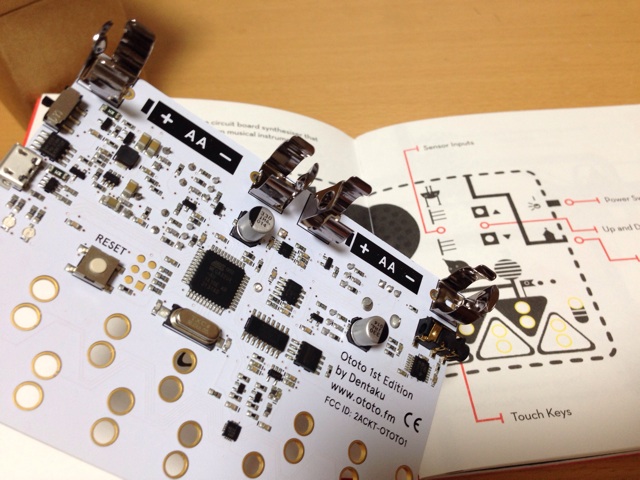
つなげたモノを何でも楽器にするシンセ「Ototo」が届いたので遊んでみた
昨日待ちに待ってたOtotoが届きましたよ!
Ototoとは
開封の義