自分の結婚式に写真投稿サイト作ってみた話。
私事ですが3月末に結婚式を挙げました。
概要


使用した技術・ツールなど
サーバサイド
FuelPHP
まずはフレームワーク。イケてるPHPerが使うフレームワークと聞いて選定。
PHP5.3〜対応、軽くてシンプルなのがウリです。
シンプルといいつつ、DB操作のクラスの機能は充実してて、SQLを意識しなくても簡単にデータの取得、保存などができました。便利!
今回のような単純な掲示板サイトを作るには充分すぎます。
メソッドチェーンを使った書き方とか、流行りな感じで書けます。
Heroku
Amazon S3
フロントエンド
Sass + Compass
SassはCSSメタ言語の1つです。コンパイルしてcssファイルを生成でき、通常のcssには無い便利な機能が使えます。(変数、関数etc)
CompassはSassを更に便利に使うフレームワークです。
Compassを使うと、クロスブラウザ対応した角丸や透明度などが1行でかけてしまいます。
こんな感じで。
@import "compass";
p{
@include inline-block; @include box-shadow( 0,0,10px,#a82f34);
@include opacity(.5);
}
実装時はPreprosというGUI付きのコンパイラを使いました。
無料でwinもmacも対応しています。
ファイルを追加しておけば、自動的にコンパイルしてくれます。PCに直接sassやcompassを入れる必要も無く、オプションもGUI上で設定できるため、Sass導入の際に役に立ちます。
File APIとCanvasを使った投稿フォーム
今回の投稿サイトはスマホでの利用を想定しています。
スマホで撮影した2MB近い画像を、3G回線でアップロードするにはムリがあるので、HTML5のFile APIとCanvasを利用してクライアント側で画像のリサイズを行っていました。
改めて記事にしたいと思いますが、iOSで画像が潰れるバグや、jsでcanvasをbase64エンコードするときに ブラウザが落ちるといった不具合に遭遇し、なかなか一筋縄では行きませんでした。
やはりスマホのWebアプリってしんどい。
Unity
投稿画像をサーバから取得して、プロジェクターに投影するためのビューワーをUnityで作成しました。
GUI上で3D空間上の位置を調整できるので、さくっと3Dコンテンツが作れます。
無料版でもWin用、Mac用のネイティブアプリを書き出せるので、Mac用に書き出したものをMac Book Pro上で起動し、会場のプロジェクターに映しました。
解像度の設定画面があるので、プロジェクターに接続した際もトラブルなくできました。
もうすぐUnity5が出ますね!楽しみ!
テスト
BrowserStack
マルチブラウザのテストに使ったWebサービス。BrowserStackのサーバ上で動いているエミュレーターをブラウザ越しに操作できるというサービスです。
これでAndroidの端末の動作確認をやりました。
ただしあくまでもエミュレーター。実機でのテストが一番です。直前で自分のiPhone4実機でテストしてはじめて、前述のcanvasをbase64化する処理のところでブラウザが落ちてしまうという現象に気が付きました。
反省とまとめ
キモだったブラウザから写真投稿のところですが、HTML5で実装されている画像処理が汚く、さらにブラウザが落ちないギリギリまで画像サイズを落としているので、かなり画像が荒く、ジャギジャギになってしまいました。iPhoneからだとちょっと見るに耐えなかったかな。。。事前の検証が大事だと痛感しました。
とはいえゲストが悪ノリで写真を何枚も投稿してくれたり、とか少しでも楽しめて頂けたようでよかった!
プライベートの時間だけでこういうの作るとすごい時間がかかってしまいました。1日でなんか作って公開してる人とかほんと尊敬します。もっと早くホイホイっと作れるようになりたい。
さて人生の一大イベントも無事?終えることができました。これからも精進して参りますので、何卒よろしくお願いします(←固い)
vagrant1.5でrubyのエラー
今年のGWは、タイトルの通りの現象に悩まされて過ぎ去りました。 しかも記事を公開し忘れて5月もはや終わり。。。
vagrant+chefで環境構築するのがオサレだときいたので試してみていたのですが、 vagrant initコマンドでエラー。超序盤で躓きました。 エラーはこんなの。
$ vagrant init
/Applications/Vagrant/embedded/gems/gems/vagrant-1.5.4/lib/vagrant/util/platform.rb:124:in `downcase': invalid byte sequence in Windows-31J (ArgumentError)
from /Applications/Vagrant/embedded/gems/gems/vagrant-1.5.4/lib/vagrant/util/platform.rb:124:in `block (2 levels) in fs_real_path'
from /Applications/Vagrant/embedded/gems/gems/vagrant-1.5.4/lib/vagrant/util/platform.rb:123:in `each'
from /Applications/Vagrant/embedded/gems/gems/vagrant-1.5.4/lib/vagrant/util/platform.rb:123:in `block in fs_real_path'
from /Applications/Vagrant/embedded/gems/gems/vagrant-1.5.4/lib/vagrant/util/platform.rb:122:in `each'
from /Applications/Vagrant/embedded/gems/gems/vagrant-1.5.4/lib/vagrant/util/platform.rb:122:in `fs_real_path'
from /Applications/Vagrant/embedded/gems/gems/vagrant-1.5.4/lib/vagrant/environment.rb:119:in `initialize'
from /Applications/Vagrant/bin/../embedded/gems/gems/vagrant-1.5.4/bin/vagrant:155:in `new'
from /Applications/Vagrant/bin/../embedded/gems/gems/vagrant-1.5.4/bin/vagrant:155:in `'
macに入れてるrubyのバージョンが悪いんだと踏んで、rbenvで色んなバージョンのrubyを入れてみましたが、 結局エラーは消えず。。。 vagrantのバージョンを古い1.3.5にしてみると動きましたが、1.5以上じゃないと、berkshelfというchefを便利に使うツールが対応していない!
結局問題のplatform.rbにデバッグコードを入れて、原因を探ってみると、カレントディレクトリのパスを取得するところでルートにマルチバイトのディレクトリ名があったのが原因でした
$ ls / Applications CoreSyncInstall.log Developer Library Network System Users Volumes bin cores dev etc home mach_kernel net nullnull opt private sbin tmp usr var 繝ヲ繝シ繧オ繧吶?繧ケ繧吶き繧吶う繝医y縺ィ諠??ア 【コイツ!!】
実際は/Library/Documentation/User Guides and Information.localizedへのショートカットでした。 Finderで見ると「ユーザーズガイドと情報」。 こんなもん置いた覚えないんだけど、 mac買ったときからずっとあったのか??
とりあえず、このディレクトリを移動させると無事動きました。 僕のGW返せ!
動画作成サービス"Animoto"の使い方










動画作成サービス"Animoto"で自分の結婚式用のムービーを作ってみた
私事ですが、実は先日結婚式を挙げました。 節約のためもあり、色々と手作りでやったので、がんばって準備したなぁというのが一番の思い出なのですが(笑)
今日はその中でもムービーについての話です。
結婚式にムービーは必須
どうやら最近の結婚式にはムービーがいっぱい必要なようで、 僕の結婚式でも、
- オープニングムービー(披露宴開始前)
- プロフィールムービー(お色直し中)
- エンドロール(退場後)
の3本用意しました。
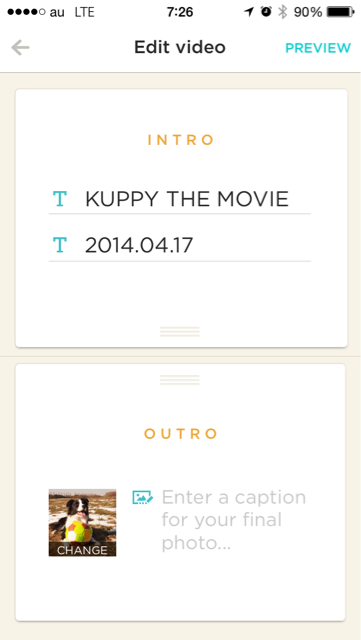
当初は全部手作りで用意するつもりだったのですが、 他の印刷物などの準備で全然手が回らず。。。 オープニングムービーだけは一応撮影〜編集を自分たちでやったのですが、 プロフィールムービーは外注、そしてエンドロールは今回のAnimotoで作成したムービーを背景にして、上に文字だけ自分で入れました。
Animotoとは
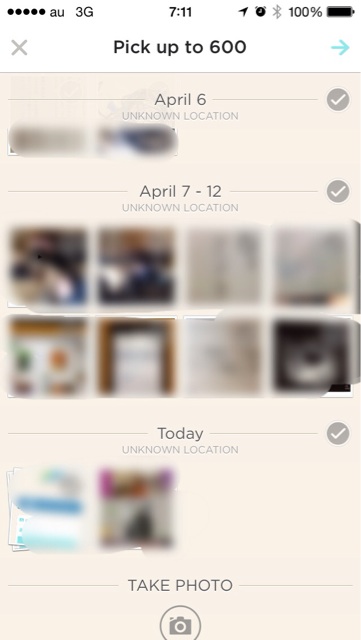
写真や動画を選ぶだけで、超簡単にハイクオリティなムービーを自動で作ってくれるサービスです。 類似のサービスにはMagistがあります。
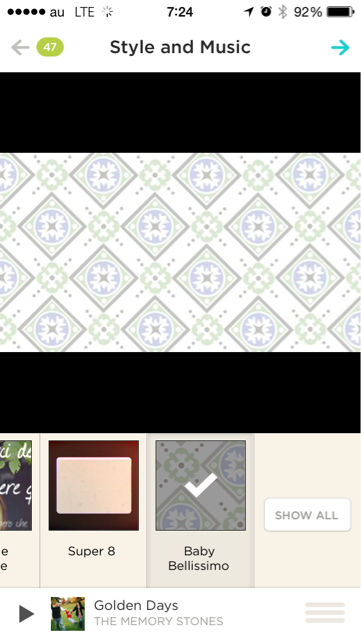
どちらも、PCのWEBブラウザ or スマホアプリから写真を選んでアップするだけで、動画を作る事ができます。 動画は用意されたテンプレートの中に写真や動画をはめ込んだものが自動生成されます。 僕はAnimotoの方のテンプレートが気に入ったので、Animotoを使って作りました。
仕上がりはこんな感じ
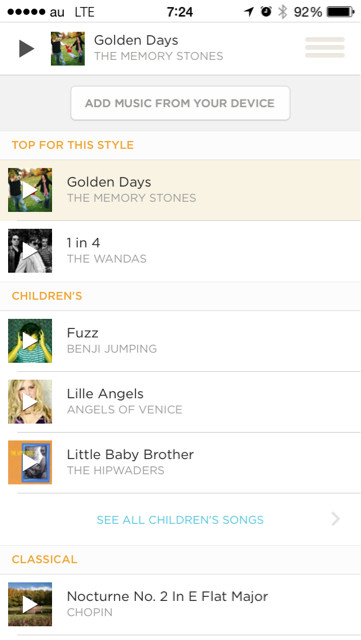
つい3日前くらいに結婚式当日にカメラマンさんに撮って頂いた写真が届いたので、ダイジェストムービーを作ってみました。 BGMも好きな曲をアップロードして使うことができます。
料金体系
1ヶ月約4000円で何本でも作れます。 HD画質の素材が欲しかったので、1ヶ月だけ有料アカウントにアップグレードしました。 外注したムービーが23000円だったので、破格ですね! 今回僕が外注した制作会社は、音楽と映像の尺をピッタリ合わせてくれたり、いい感じにテキストを挿入してくれるところはいいのですが、結局ムービー自体はテンプレートに写真を入れ込むだけなので、クオリティは正直あまり変わらないんじゃないかと思いました。 これは、映像制作会社も商売あがったりですね。

まとめ
結婚式や出し物、ちょっとしたムービー制作はこれで十分です! 日常の写真をちょっとしたムービーにして残すような用途にも使えそうです。 今回のように、背景動画素材として使うのもアリ! この価格で、このクオリティの動画がすぐに作れるなんて革命ですね!
CX-5の車窓からタイムラプス動画撮ってみた



JOBY スマートフォン用ミニスタンド MPod Mini Stand 12793
- 出版社/メーカー: JOBY
- 発売日: 2013/09/20
- メディア: エレクトロニクス
- この商品を含むブログを見る
iPhoneアプリで自宅の窓からタイムラプス動画撮ってみたら感動した
ちょっとストップモーションの動画を作りたくなったので、
コマ撮りができるアプリを探して、試しに自宅の窓からタイムラプス動画を撮ってみました。
使ったアプリはコチラ↓
「タイムラプス アプリ」でググってみると、大量のアプリがヒットしました。
が、一番アップデート日が最近かつ、一番安いという理由で上記の「微速度撮影カメラ」を選定。iOS7に対応しています。
ちなみに無料のもけっこうありましたが、時間制限があるやつばかりでした。
現役引退したiPhone4にこのアプリをインストールして、
こんな感じでふつーの三脚にガムテで無理矢理iPhoneを固定します。

このアプリの中では開始時間/終了時間、シャッターを切る頻度、動画のFPSなど細かく設定できます。
とりあえず陽が登って沈むまでを撮ってみたかったので、6:00〜18:00の間、1分につき1枚のシャッターを切るよう設定。FPSは20にしています。
実際撮ってみた映像がこちら!
「微速度撮影カメラ」アプリから正方形で書き出して、instagramのフィルタをかけています。
見事なずり落ちっぷり...w
どんな感じで撮れてるかなーってウキウキしながら帰宅したら、寂しく落下したiPhone4ちゃんが出迎えてくれましたよ。
やっぱりガムテじゃだめだったか。
まぁ、なんというか、重力を感じる作品に仕上がりました^^;
しかし、たった100円のアプリで予想以上のクオリティの動画が撮れましたよ!
...あとはスマホ用の三脚、買わないと!笑

iphone用三脚ホルダー デジカメスタンド スマホ対応 モバイル iphone5 アイフォン5 クネクネ三脚
- 出版社/メーカー: inouetrade.k
- メディア: エレクトロニクス
- この商品を含むブログを見る
イヌを飼っていなくても行きたい!超ハイクオリティな広島のドッグカフェ3選
本記事はすごい広島 Advent Calendar 2013の11日目の記事となります。
はじめましてsp_iceともうします。 犬とガジェットと音楽が好きです。 WEB系のエンジニアをやっています。
今年広島に引っ越してきてまだ半年程しか経っていないのですが、
とりあえずブログでも書いて誰か広島のエンジニアの方と仲良くなれんかなーとか思って「すごい広島 Advent Calendar」に参加してみた次第です。
新参者ながら広島のこと書いてみようと思います。(技術的なことは今回書きません←おい)
で、何を書こうかと考えてみて気がついたんですが、 僕が知ってる広島のコトなんか、他の人みんな知ってんじゃないかと。
そこで、とりあえずイヌを飼っていない人には馴染みがない「ドッグカフェ」について書いてみることにしました。 広島にきてから何件かドッグカフェに行ってみたんですが、これがけっこうクオリティ高いんですよね。
1.24/7 coffee&roaster ujina
http://tabelog.com/hiroshima/A3401/A340102/34018238/

まず一軒目は宇品の海岸にあるカフェ。
ここはドッグカフェというわけではなく、テラスなら犬OKということで、よく利用してます。

もちろん店内からも海が見えます。
夜まで空いてるのも魅力的!お酒メニューもありますが、いつも車で行くので飲んだことはないです。

シフォンケーキが激うまです。
インテリア・雑貨ショップに併設してるおっしゃれ〜なカフェです。
まずはここから行ってみて下さい!
2.Akari cafe
http://tabelog.com/hiroshima/A3401/A340102/34015653/
同じく宇品にあるドッグカフェ。
こちらは倉庫街?の方にひっそりとある感じで、イヌ飼ってない人がふらっと立ち寄るってことは正直ないんじゃないかなーというお店です。

ですが、ここは何と言ってもご飯が最高に美味しい!
家庭的な味がたまりません!

日替わりのランチ。この日はレンコンのはさみ揚げ、だったかな…?

もちろんワンコ用メニューも充実してますよ。
3.わん茶房'S
http://tabelog.com/hiroshima/A3402/A340204/34011034/
最後は少し足をのばして、加計の山奥にあるカフェ。
イヌを飼ってないとまず行かないでしょう笑

このカフェは川沿いにあって、テラスから川を眺めながら食事できるのが素晴らしいです。

チキン南蛮! 男でも満足なボリュームです!

コーヒーの器の焼き物もオシャレ!

テラスのウッドデッキはワンコが遊べるスペースになっていたりします。
まとめ
どうだったでしょうか?
行ってみたくなりました!?
イヌを飼ってない人にはなかなか馴染みのないドッグカフェ。いいお店けっこうあるんですよ!という紹介でした。
広島、意外とイヌと行けるお店が多いので助かってます。
ここにカフェの場所をまとめてみたので、良かったらご参考に! http://comap.at/list/52a5c32debfde20e69003c58 気が向いたら更新していきます。
明日はwoTaniさんの記事です!